小程序开发初体验,从静态demo到接入Bmob数据库完全实现
这里整理的内容大致划分四个部分
①常规选型
②静态页面
③接入Bmob数据库
④发布小程序
⑤个人开发过程的笔记。
1.小程序开发官方文档
①简易教程https://developers.weixin.qq.com/miniprogram/dev/
②组件:https://developers.weixin.qq.com/miniprogram/dev/component/
③API:https://developers.weixin.qq.com/miniprogram/dev/api/
2.WEUI(UI组件这里选的WEUI)
①样式浏览:https://weui.io/
②对应样式的源码:https://github.com/Tencent/weui-wxss
3.Iconfont:https://www.iconfont.cn
4.Bmob数据库
①如何在小程序中使用文档:http://doc.bmob.cn/data/wechat_app_new/index.html
②Bmob后端云(登录进去就可以建项目的数据库了):https://www.bmob.cn/
1.使用WEUI准备工作
①到官网https://github.com/Tencent/weui-wxss把weui项目clone到本地。
②解压缩-进入weui-wxss-masterdiststyle文件夹-找到weui-wxss-masterdiststyleweui.wxss文件
③把weui.wxss文件复制到你的小程序项目根目录下面即可,开发工具上就可以看到
④在项目中引用:在app.wxss中加入weui.wxss的引用 @import ‘weui.wxss’;

⑤在项目中使用即可(可以打开https://weui.io/找到自己要的样式,对应https://github.com/Tencent/weui-wxss这里可以找到参考代码)

2.使用iconfont准备工作
①进入官网https://www.iconfont.cn
②iconfont使用手册
搜图标

添加入库

点击右上角的购物车-添加至项目

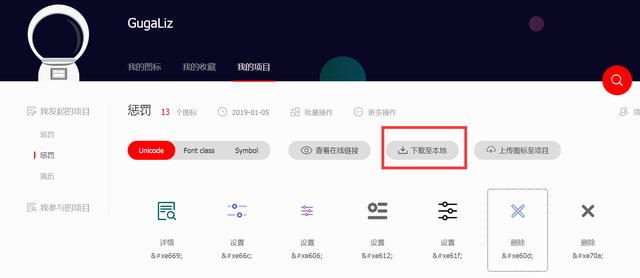
点击下载到本地

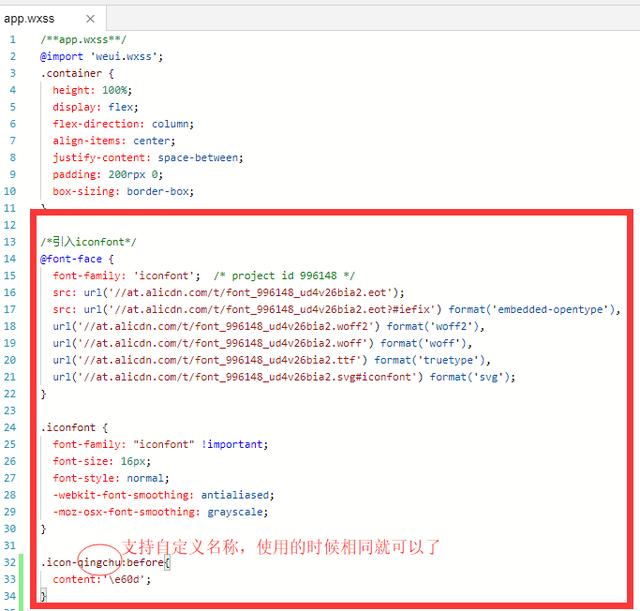
③将下载的download解压缩-找到 iconfont.css 文件,将里面的内容全部复制到小程序的app.wxss里面

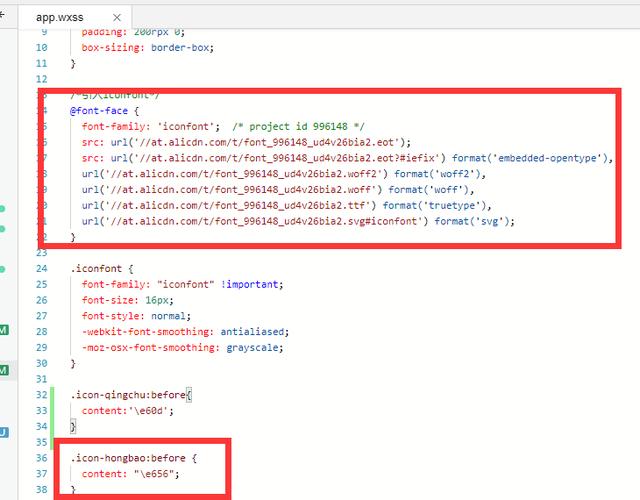
注意:如果你又在iconfont里面添加了新的图标、是要更改这个文件的!!
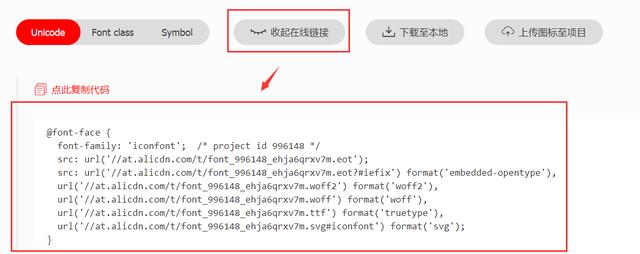
首先是在你的项目里面查看代码,会提示你新增了图标要刷新看代码了

把这段代码复制到app.wxss中,位置就是@font-face{..}这段,同时下面要添加你的图标定义。

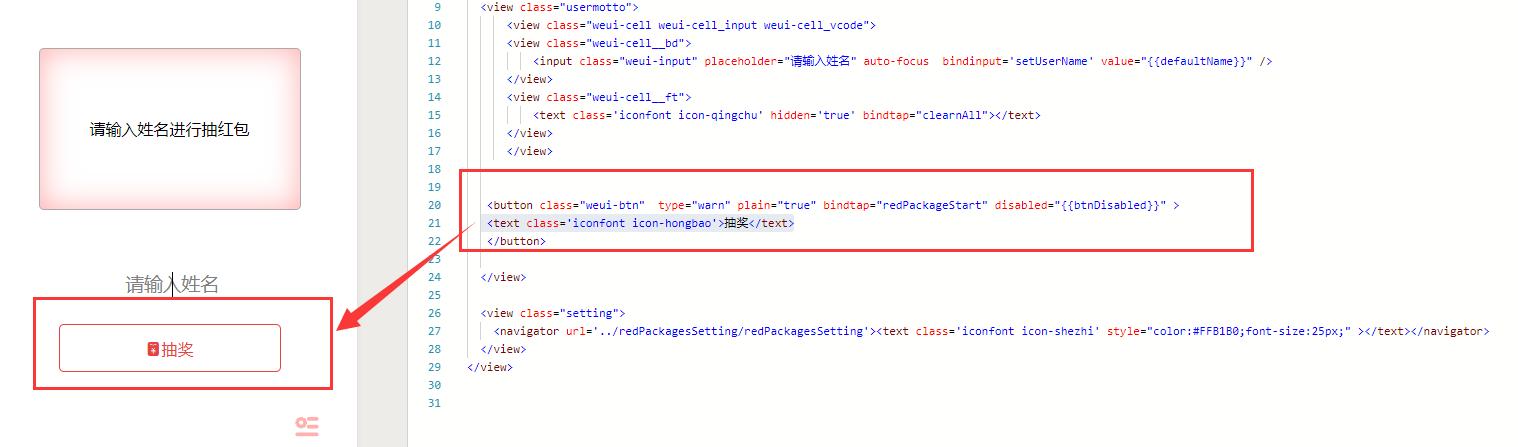
④使用iconfont
抽奖
效果如图:

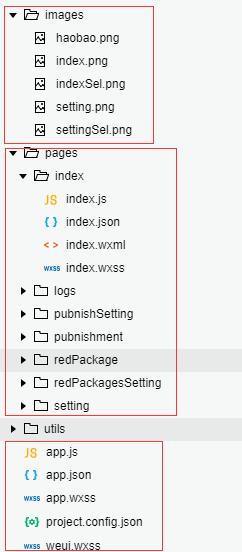
3.目录结构。(images存放静态图片等,pages就是你的功能页面【xx.js文件写事件数据逻辑、xx.wxml写页面、xx.wxss写样式】)

4.写代码逻辑
我的静态的代码在这里,可以参考借鉴(顺手求个start感谢):https://github.com/GugaLiz/GamePunishment/tree/master
接入Bmob数据库实现动态数据
1.注册登录Bmob后端云-->创建数据库(添加应用)-->添加表(都是傻瓜式添加操作,务必按下面参考资料走,非常详细简单)
参考资料走一波:http://docs.bmob.cn/data/wechatApp/a_faststart/doc/index.html#注册Bmob帐号
2.查看官方操作文档(http://doc.bmob.cn/data/wechat_app_new/index.html#_15)把要增删查改到数据库的数据打通
我的使用案例:
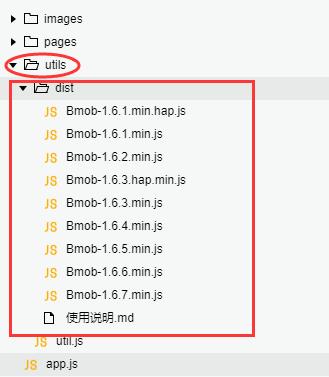
①引入Bmob.js到小程序项目

②在要用Bmob的页面声明及使用
比如在我的redPackagesDetail.js
声明:
var Bmob = require("../../utils/dist/Bmob-1.6.7.min.js");
var query = Bmob.Query("result");
查找数据:
query.equalTo("userName", "==", options.userName);
query.find().then(res => {
me.setData({
details: res
})
});
发布小程序
1.提交代码
小程序开发工具-右上角“上传”

2.提交审核
①设置你的小程序信息
小程序页面-设置-基本设置
②提交审核(要填你的功能页面信息,尽量把大页面的填好填满,不然会打回重新审核)
小程序页面-管理-版本管理-审核版本

③如果有打回,按照他反馈信息进行修改,再提交审核即可。
过程中遇到琐碎笔记
1.tabBar添加(我写的这个后来修改了设计就没有使用tarBar)
在app.json文件中添加代码
"tabBar": {
"color": "#dddddd",
"selectedColor": "#13227a",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexSel.png",
"text": "首页"
},
{
"pagePath": "pages/setting/setting",
"iconPath": "images/setting.png",
"selectedIconPath": "images/settingSel.png",
"text": "设置"
}
]
}
2.页面跳转的方式:
方式一:wx.navigationTo({url:''});自带后退功能的
页面 index.wxml
抽奖
页面 index.js
packageEnter:function(){
wx.navigateTo({
url: '../redPackage/redPackage'
})
},
跳转
方式三:带参数跳转页面GugaLiz
wxml页面
{{item.userName}}共{{item._sumMoney}}元详细
js页面
Page({
/**
* 页面的初始数据
*/
data: {
counts:[{userName:"GugaLiz",_sumMoney:2},{userName:"Echo",_sumMoney:12}]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options.userName); //输出url带过来的参数
},
})
其它(参考官方文档的API):https://developers.weixin.qq.com/miniprogram/dev/api/wx.navigateBack.html
- 上一篇:微信小程序开发行业的利润前景 2019/2/14
- 下一篇:线下实体电商做微信小程序的优势会发挥什么作用 2019/2/14

